2034. Precies zoveel dagen hebben we uitgehouden op ons – inmiddels klassieke – bruine thema. En wie kent überhaupt ons oude zwarte thema van daarvoor nog? Ik in ieder geval niet en dat zegt genoeg over hoe veelzijdig ons thema bleek te zijn. Het grote probleem daarbij is wel dat het alweer dateert uit 2011 en in vijf jaar is er veel veranderd in de wereld van het internet. Daardoor is bijvoorbeeld de support voor telefoons en tablets de laatste tijd ook al een moeilijk puntje geweest, maar ook het uiterlijk mag in deze tijd gerust wel een wat modernere look krijgen. Met deze transformatie proberen we die problemen hopelijk allemaal te verhelpen!
Op het moment van schrijven staat nog niet alles goed – bijvoorbeeld de thumbnails van een aantal posts (wat veel werk is als je ruim 10.000 posts en pagina’s hebt) – maar dat zal de komende tijd nog wel gebeuren. De basis werkt en dat is het belangrijkste.
Een van de vragen die velen nu wel zullen hebben is waarom het nou zo lang duurde. Hoewel ons huidige thema van voor mijn tijd was, zijn er de afgelopen jaren zeker wel plannen geweest ons huidige thema te vervangen. Voordat ik bij het team kwam, waren er bijvoorbeeld al verscheidene plannen. Zelf ben ik er nooit bij betrokken geweest dus veel kan ik er niet echt over zeggen, maar dat tijdperk kun je bijvoorbeeld wel terugvinden in het watermerk in een aantal van onze De Sims 4-artikelen en -reviews. In ieder geval is dat er nooit echt van gekomen en uiteindelijk is het ook compleet stil komen te liggen.
Toch wilden we nog steeds wel iets eigens en unieks en daardoor heb ik uiteindelijk zelfstandig een nieuwe poging gewaagd. Probleem van mijn kant was alleen dat ik geen kennis heb van HTML, CSS, PHP of JavaScript en dat betekent bijvoorbeeld dat zeker de eerste versies er nog best amateuristisch uitzagen. Maar goed, na wat proberen kom je er wel en dan is dit het resultaat waar ik – volgens mezelf dan – best trots op mag zijn. Altijd beter dan een kale lay-out met amper opmaak lijkt me. 😉 Maar dat betekent daarmee nog niet dat het perfect is, want vergeet nogmaals niet dat dit mijn eerste ervaring met webdesign is en er vast nog ruimte voor verbetering is. Vandaar ook dat deze eerste versie vast nog wel wat kleine bugs zal bevatten. Meer daarover later in deze post.
Bovendien is wat er hierna nog allemaal gaat veranderen ook grotendeels afhankelijk van wat jullie als lezers nou uiteindelijk willen. Wees dus vooral ook echt bang om je mening te laten horen! Mag nu, maar ook best pas over een aantal maanden als je wat meer ‘gewend’ bent geraakt aan het nieuwe thema. Juist dingen die je minder mooi of fijn vindt, zijn de dingen die wij juist nodig hebben. (Betekent natuurlijk nog niet dat je het niet mooi mag vinden hoor. 😛 )
Wat is er nou nieuw?
Zoals gezegd maken we nu gebruik van een helemaal nieuw framework speciaal voor Sims Nieuws dat ook weer helemaal voldoet aan de internet standaarden van vandaag de dag. Het is met snelheid in het oog ontworpen en dient echt als een basis voor de toekomst. Op technisch vlak valt er zo nog wel meer nieuws op te noemen, maar heel interessant zal dat voor de meesten niet zijn. Qua uiterlijk kom je vanzelf wel achter de nieuwe dingen, maar desalniettemin zal ik een aantal keuzes nog even toelichten.
Minimalisme
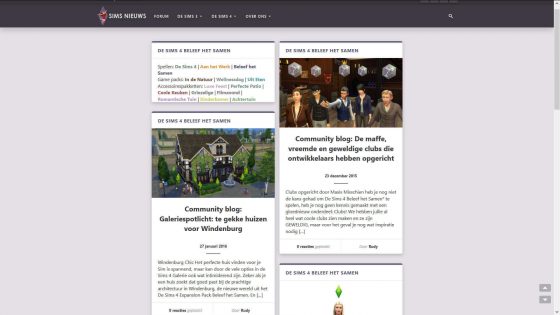
Zoals gezegd verandert het nu vooral visueel. Anno 2016 gaan we terug naar een minimalistisch design met nadruk een kleurrijke effecten en een speelse lay-out. Haal simpelweg alles weg dat je niet nodig hebt en leg daardoor primair de nadruk op de content. Header hebben we niet meer, het navigatiemenu is meer dan gehalveerd, de homepage bevat nog maar de helft van haar widgets, en ook alleen die homepage bevat nog een sidebar. Zo kun je nog wel even doorgaan, maar het idee lijkt me duidelijk.
Dat is even wennen, maar uiteindelijk raak je er (hopelijk) wel aan gewend. Het idee hierachter is dat de homepage echt het centrale punt van de site wordt en de pagina’s met spel-specifieke informatie alle links naar previews, reviews en andere speciale artikelen bevatten. Alle belangrijke links kun je op die manier daar vinden en voor de rest is de zoekfunctie bedoeld. Op het moment zijn nog niet alle pagina’s geüpdatet, maar dat gaat binnen nu en de komende weken nog wel gebeuren. Het lijkt qua nieuws toch een aardig rustige zomervakantie te gaan worden, dus dan moet dit wel goed komen.
Natuurlijk rest dan nog de vraag waarom we van bruin zijn afgestapt. Vandaag de dag willen we graag een site met een frisse uitstraling en bruin past simpelweg niet in dat beeld. Waarom dan paars? Allereerst omdat ik geen (Sims-)blauw of groen wilde aangezien het gros van de De Sims-fansites dat tegenwoordig gebruikt (niet verkeerd bedoeld natuurlijk) en geen felle kleuren als roze, geel of oranje waarvan je de reden zelf wel kunt raden. Dan houd je nog een handjevol kleuren over waarbij paars uiteindelijk toch het mooiste paste bij de site; niet te fel, maar toch met aardig wat contrast in verhouding tot wit en zwart.
Accelerated Mobile Pages
Hiernaast ondersteunen we vanaf heden ook zogenaamde Accelerated Mobile Pages (AMP). AMP zijn speciale varianten van alle reguliere posts, maar dan met enkel de post zelf in zijn meest basale lay-out. Dit alles om ervoor te zorgen dat de content nog sneller geladen kan worden op telefoons met trager internet in het bijzonder. Mocht je willen weten hoe dat er precies uitziet, dan hoef je alleen maar /amp/ achter de url te typen. (Werkt momenteel alleen bij posts overigens.) Hoewel je daar vanuit Sims Nieuws zelf geen enkele link naartoe gaat vinden (naast die ene in de vorige zin dan 😛 ) kan dat via zoekmachines wel gebeuren. Google heeft zo bijvoorbeeld begin augustus AMP in hun Nederlandse zoekresultaten geïntroduceerd, dus als het goed is zou je ons op die manier moeten vinden.
Forum
Ook het forum heeft natuurlijk een update gekregen. We draaiden namelijk nog software van een aantal jaren terug en die is vandaag de dag gewoon verouderd. Hoewel het in de basis allemaal nog gewoon hetzelfde is, hebben wel een hoop knoppen een andere plek gekregen en zitten er een hoop daarvan bovendien verborgen in verschillende menu’s. Er zijn ook wel wat kleine nieuwe dingen zoals notificaties, maar daar kom je vanzelf wel achter als je het eventjes gebruikt. Mochten er vragen zijn, dan kun je ze me gerucht stellen!
Bugs en support
We hebben het thema de afgelopen tijd zoveel mogelijk proberen te testen, maar kunnen natuurlijk niet op alle mogelijke apparaten testen wat werkt en wat niet. Zeker op telefoons en tablets zullen er met name op het forum nog wel dingen zijn die niet helemaal goed uitlijnen. Dat heb je nou eenmaal als je een nieuw thema ontwikkeld en dat is een kwestie van tijd voordat dat allemaal aan het licht komt. Mocht je dus nog dingen vinden waarvan je zelf vindt dat het verkeerd of gewoon onhandig is, meld dat dan vooral! Dat kan ik niet genoeg herhalen, want het laatste wat we willen is dat je liever terug wilt naar ons oude thema.
Dat melden kan het gemakkelijkst door een nieuw topic aan te maken in het Errors – Bugs – Fouten op Sims Nieuws forum. Daar heb je geen account voor nodig, maar omdat je topic dan wel eerst door ons moet worden goedgekeurd (in verband met spam), zal het niet meteen zichtbaar zijn. Ook kun je een van de teamleden altijd een persoonlijk bericht (pb) sturen (heb je wel een account voor nodig), of ons mailen via info’at’simsnieuws.nl (waarbij je ‘at’ moet vervangen voor @). Vermeld bij voorkeur ook welke browser je gebruikt en waar nodig ook welke telefoon of tablet (inclusief softwareversie). Eventueel zelfs met een screenshot erbij, want dat maakt alles meteen een stuk duidelijk. Dat helpt allemaal wat beter bij het oplossen van het probleem gezien een hoop problemen ook browser-specifiek kunnen zijn.
Hier even wat van de belangrijkste bugs of andere problemen die je tegen kunt komen. Er zijn wel wat meer punten, maar die komen meestal door het gebruik van een verouderde software, met name op telefoons of tablets. In principe zou alles met minimaal iOS 8 of Android 5 wel naar behoren moeten werken, dus zou Sims Nieuws bij vrijwel iedereen moeten werken.
Advertenties
Iets dat vrij snel zal opvallen is dat onze advertenties nog bruin zijn. Dat komt omdat ik zelf geen toegang heb tot het account dat de advertenties beheert en dus ook niet in staat ben de kleuren aan te passen. Xellex zal dit ergens in de komende weken nog gaan oplossen.
Afbeeldingen laden niet
In het thema maken we ook gebruik van een techniek die ervoor zorgt dat afbeeldingen progressief worden geladen zodra ze in je venster komen. Dat is weer om ervoor te zorgen dat de website initieel sneller laadt. Omdat het daardoor een redelijk intensief script wordt (zeker op telefoons), runt het script maximaal vier maal per seconde. (Normaal bij elke pixel.) Klinkt nog altijd veel, maar als je snel op en neer scrolt, dan merk je wel dat je aardig snel tegen die limiet aankomt. Bovendien kan het af en toe ook voorkomen dat je een afbeelding tegenkomt die niet wil laden. Dat kan allerlei oorzaken hebben – meestal omdat de afbeelding simpelweg nog niet volledig geladen is – maar om zeker te zijn dat je dat effect triggert, kun je altijd een klein stukje scrollen.
Internet Explorer
De meest prominente bug van Internet Explorer is dat het de externe svg-afbeeldingen die veelvuldig worden gebruikt bij met name verscheidene knoppen niet ondersteund. Op de blog merk je er nog niet al teveel op, maar op het forum mis je zo een hoop. Pas vanaf Edge 13 (dat is die van de update van eind 2015) wordt het fatsoenlijk ondersteund. Eerdere versies kunnen in principe relatief eenvoudig werken met een extra JavaScript script, maar gezien de browser op zich gewoon brak werkt, is het me dat niet waard. Ik bedoelde ook niet voor niets meest prominente aangezien er nog genoeg andere dingen niet 100% werken. Mocht je dus nog niet op Windows 10 zijn overgestapt, dan raad ik je aan om over te stappen op Chrome of Firefox. Zijn allebei browsers met betere ondersteuning en zijn bovendien sneller. 🙂
Mocht je na dit korte advies toch nog stug Internet Explorer willen gebruiken, dan kun je aan de hand van de tooltip trouwens wel zien wat welk icoontje doet. Dat krijg je door je met je muis over de link heen te bewegen en na een aantal secondes krijg je dan zo’n klein tekstberichtje eronder of -boven met korte informatie over die knop.
Archief pagina
Firefox heeft het probleem dat het als enige browser de column-span regel niet ondersteunt. Daarom staan de mini headersectie boven de posts en navigatieknoppen eronder tussen de twee kolommen van alle posts in plaats van ze te overspannen. Dat is een browserspecifiek probleem van Firefox aangezien alle andere browsers – en ja, zelfs Internet Explorer – het allang ondersteunen. Valt niks aan te doen en op het moment is het ook nog niet bekend wanneer het wel ondersteund wordt.
Chrome heeft hier trouwens last van het feit dat wanneer je over de navigatieknoppen onderaan beweegt, ze niet van kleur veranderen zoals ze normaal zouden doen. Heeft ook te maken met de columns-regel, maar is puur een bug van Chrome.
Footer bij kleine pagina’s
Alhoewel niet echt een bug staat de footer bij zeer kleine pagina’s niet helemaal onderaan het venster zoals je zou verwachten, maar letterlijk onder de content. Het zijn van die dingen waar ik nog naar aan het kijken ben, maar voorlopig meld ik het hier maar zodat het niet voor verwarring hoeft te zorgen.






Netjes!
Ziet er heel goed uit!
Echt heel mooi en overzichtelijk! ;D
Ziet er fris en fruitig uit. Mijn complimenten 🙂
Hiki – oprichter Sims Nieuws
Ziet er heel modern en uitnodigend uit Rudy. Mooi gedaan 🙂
Ziet er hartstikke mooi uit 🙂
Bedankt allemaal! 🙂
’t Is een mooie opfrisbeurt en ook het forum werkt – na even wennen – netjes.
Op de vorige site waren ook de laatste posts van het forum zichtbaar op de homepage, ik denk dat wanneer je dat weer voor elkaar krijgen kunt, dat in elk geval zal helpen het forum nog wat levendiger te houden dan sinds de update het geval lijkt 😉
Die posts op de homepage is helaas niet zo gemakkelijk als het lijkt. De oude plugin werkt nu niet meer (forum draait ‘nieuwe’ software) en vanwege caching van de homepage (was voorheen nog niet) kan ik dta niet zomaar direct programmeren in het thema. Wel ben ik nu aan het kijken naar het asynchroon laden van de RSS feed van het forum in een dergelijke widget, maar dat wil nog niet helemaal werken. (Het forum heeft namelijk een ander domein dan de rest van de site, waardoor je niet zomaar een ‘externe’ RSS feed kunt gebruiken.)
Zou nu allemaal moeten werken 🙂 (’t Is niet super snel, maar het werkt)
Top! Dat soort “invoegsels” zijn idd vaak een puzzeltje om voor elkaar te krijgen. Super dat je ’t nu aan de gang hebt!